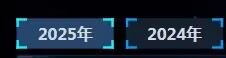
效果图:

HTML
<div class="gradient-corner">2021年</div>CSS
background:
/* 左上角横线 */
linear-gradient(90deg, rgb(5, 150, 247) 9px, transparent 0) 0 0,
/* 左上角竖线 */
linear-gradient(0deg, rgb(5, 150, 247) 9px, transparent 0) 0 0,
/* 右上角横线 */
linear-gradient(90deg, transparent calc(100% - 9px), rgb(5, 150, 247) 0) 100% 0,
/* 右上角竖线 */
linear-gradient(0deg, rgb(5, 150, 247) 9px, transparent 0) 100% 0,
/* 左下角横线 */
linear-gradient(90deg, rgb(5, 150, 247) 9px, transparent 0) 0 100%,
/* 左下角竖线 */
linear-gradient(0deg, transparent calc(100% - 9px), rgb(5, 150, 247) 0) 0 100%,
/* 右下角横线 */
linear-gradient(90deg, transparent calc(100% - 9px), rgb(5, 150, 247) 0) 100% 100%,
/* 右下角竖线 */
linear-gradient(0deg, transparent calc(100% - 9px), rgb(5, 150, 247) 0) 100% 100%;
background-size: 10px 2px, 2px 27px; //横线的长度 横线宽度 竖线宽度 竖线长度
background-repeat: no-repeat;
background-color: rgb(32 48 70 / 67%); //这个必须放在后面

















这一切,似未曾拥有