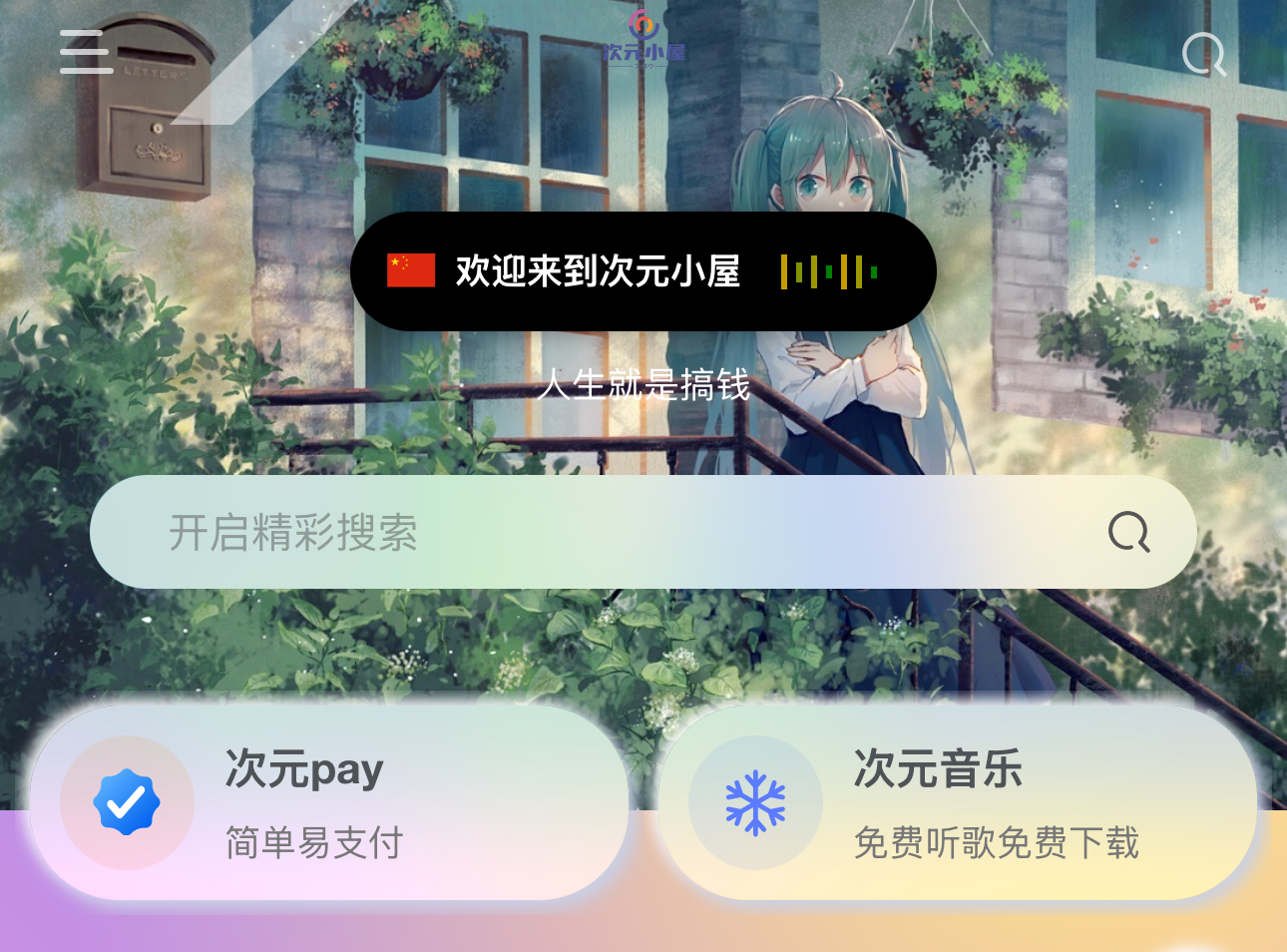
演示图

注:以前玩子比的时候截的图,个人觉得效果还可以
- 子比主题-自定义头部HTML代码
<div class="dynamic-island inactive" id="dynamicIsland" style="opacity: 0;"> <img src="https://wp.fysb8.com/view.php/33e973967cc69f8b060787b85b6ee60f.png" alt="通知图标" width="30" height="30"> <div class="island-content"> <div class="bars" style="line-height: 50px; margin: 0;"> <p style="line-height: 50px; margin: 0; font-size: 12px; padding-right: 10px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis;"> 欢迎访问阳晴日记</p> <div class="bar"></div> <div class="bar"></div> <div class="bar"></div> <div class="bar"></div> <div class="bar"></div> <div class="bar"></div> <div class="bar"></div> </div> </div> </div>- 子比主题-自定义CSS
.dynamic-island:hover img { width: 30px; /* 鼠标悬停时,图片宽度也增大 */ height: 30px; /* 鼠标悬停时,图片高度增大 */ } .bars { display: flex; align-items: center; /* 垂直居中 */ justify-content: flex-end; /* 向右对齐 */ gap: 3px; } .bar { width: 2px; height: 13px; background-color: green; animation: bounce 1s infinite ease-in-out; animation-direction: alternate; } /* 增加更多的条形波动并调整动画时间 */ .bar:nth-child(1) { animation-duration: 1s; } .bar:nth-child(2) { animation-duration: 0.9s; } .bar:nth-child(3) { animation-duration: 0.8s; } .bar:nth-child(4) { animation-duration: 0.7s; } .bar:nth-child(5) { animation-duration: 0.6s; } .bar:nth-child(6) { animation-duration: 0.9s; } .bar:nth-child(7) { animation-duration: 0.7s; } .dynamic-island { position: fixed; top: 80px; left: 50%; transform: translateX(-50%) scale(0); /* 初始状态缩小为0 */ transform-origin: center; width: auto; max-width:80%; height: 40px; background-color: #000; border-radius: 25px; /* 与默认高度一致的圆角半径 */ color: white; display: flex; align-items: center; justify-content: space-between; /* 图片和文字之间自动分配空间 */ transition: transform 0.4s ease-in-out, height 0.6s ease-in-out, border-radius 0.6s ease-in-out, box-shadow 0.5s ease-in-out, opacity 0.5s ease-in-out; overflow: visible; /* 允许溢出,避免图片被遮挡 */ z-index: 1000; padding-left: 35px; /* 确保内容不贴边 */ padding-right: 20px; /* 确保内容不贴边 */ opacity: 0; box-shadow: 0 0px 10px rgba(0, 0, 0, 0.45); /* 添加黑色阴影 */ } .dynamic-island.active { transform: translateX(-50%) scale(1); /* 激活状态放大为正常大小 */ opacity: 1; } .dynamic-island.inactive { transform: translateX(-50%) scale(0); /* 关闭状态缩小 */ opacity: 0; } .island-content { opacity: 0; transition: opacity 0.9s ease-in-out, filter 0.8s ease-in-out; /* 使内容加粗并从模糊到清晰 */ font-weight: bold; /* 使文字加粗 */ flex-grow: 1; /* 使内容区占满剩余空间 */ text-align: right; /* 文字内容右对齐 */ width:100%; } .dynamic-island.active .island-content { opacity: 1; } /* 图片样式 */ .dynamic-island img { position: absolute; left: 10px; /* 保持与灵动岛左边10px的距离 */ width: 20px; /* 图片宽度 */ height: 20px; /* 图片高度 */ /* border-radius: 50%; 为圆形 */ object-fit: cover; /* 保证图片内容充满容器 */ transition: height 0.8s ease-in-out, width 0.8s ease-in-out, filter 0.8s ease-in-out; } .dynamic-island:hover { height: 60px; border-radius: 50px; } @keyframes bounce { 0% { transform: scaleY(0.3); background-color: green; } 50% { transform: scaleY(1); background-color: orange; } 100% { transform: scaleY(0.3); background-color: green; } }- 将下面的代码放到:/wp-content/themes/zibll/functions.php文件里面
// 阳晴日记灵动岛
function add_dynamic_island_script() {
?>
<script type="text/javascript">
window.onload = function() {
// 触发灵动岛的显示
triggerIsland();
// 获取当前页面的标题
let title;
const currentUrl = window.location.pathname; // 获取当前 URL 路径
if (currentUrl.includes('/message/')) {
// 如果访问了消息页面
document.querySelector('.bars p').innerText = "正在访问阳晴日记消息页面";
} else if (currentUrl.includes('/user/')) {
// 如果访问了用户中心页面
document.querySelector('.bars p').innerText = "欢迎来到阳晴日记用户中心";
} else if (document.body.classList.contains('home') || document.body.classList.contains('front-page')) {
// 如果是首页
document.querySelector('.bars p').innerText = "欢迎来到阳晴日记";
} else if (document.body.classList.contains('single')) {
// 如果是单篇文章
title = "<?php echo addslashes(html_entity_decode(get_the_title())); ?>"; // 获取文章标题并解码
document.querySelector('.bars p').innerText = "正在访问:" + title;
} else if (document.body.classList.contains('category')) {
// 如果是分类页面
const category = "<?php echo addslashes(html_entity_decode(get_queried_object()->name)); ?>"; // 获取当前分类的名称
document.querySelector('.bars p').innerText = "正在访问:" + category + " 分类";
} else if (document.body.classList.contains('page')) {
// 如果是单个页面
title = "<?php echo addslashes(html_entity_decode(get_the_title())); ?>"; // 获取页面标题并解码
document.querySelector('.bars p').innerText = "正在访问:" + title;
} else {
// 如果以上都不匹配,可以使用默认值
document.querySelector('.bars p').innerText = "欢迎来到阳晴日记";
}
};
// 触发灵动岛的显示
function triggerIsland() {
const island = document.getElementById('dynamicIsland');
if (island) {
island.style.opacity = 1;
island.classList.add('active');
island.classList.remove('inactive');
// 在4秒后触发关闭动画
setTimeout(() => {
closeIsland();
}, 4000);
}
}
function closeIsland() {
const island = document.getElementById('dynamicIsland');
if (island) {
island.classList.remove('active');
island.classList.add('inactive');
setTimeout(() => {
island.style.opacity = 0; // 使灵动岛透明
}, 600); // 与 transform 动画持续时间一致
}
}
</script>
<?php
}
add_action('wp_head', 'add_dynamic_island_script');















请登录后查看评论内容